گوگل مدتهاست که برای تفکیک وب سایتها از یکدیگر، مجموعهای از پارامترهای قابل اندازهگیری را با نام Google Core Web Vitals ارائه کرده است. در صورت بهبود این پارامترها، کاربر ارتباط عمیقتری با سایت شما برقرار میکند و گوگل نیز به پاس قدردانی، رتبههای بالای نتایج جستجو را به شما هدیه میدهد. در این مطلب قصد داریم یکی از معیارهای مهم کور وب ویتال با نام مستعار امتیاز INP را به شما معرفی کنیم. اگر میخواهید در مورد امتیاز INP گوگل بیشتر بدانید، همراه ما باشید.
امتیاز INP گوگل چیست؟
امتیاز INP یا Interaction to Next Paint یا به اصطلاح “تصویر بعدی” معیاری است که برای ارزیابی واکنشپذیری یک صفحه وب استفاده میشود. این امتیاز، با استفاده از دادههای وب سایت شما، تأخیر بین تمام فعالیتهای کاربری و تعاملات با صفحه را اندازهگیری میکند. نتیجه این تعاملات به عنوان امتیاز INP ثبت میشود. به طور مثال تصور کنید کاربری قصد ثبت سفارش در سایت شما را دارد. او فرم را پر کرده و دکمه ارسال را میزند. مدت زمانی که طول میکشد تا نتیجه این کلیک (پیام ثبت سفارش) به کاربر نمایش داده شود INP نام دارد.
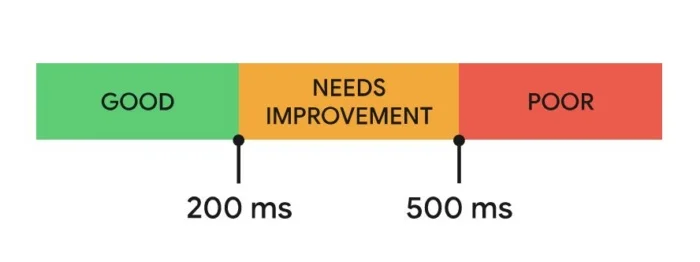
امتیاز INP گوگل از ۰ تا ۱۰۰ است که ۰ به معنی واکنشپذیری بسیار ضعیف و ۱۰۰ به معنی واکنشپذیری بسیار عالی است. امتیاز INP بالای ۷۵، «خوب» تلقی میشود. قول دنیای فناوری اعلام کرده است که تا مارس ۲۰۲۴ معیار INP را با معیار FID که هم اکنون استفاده میشود، جایگزین خواهد کرد. در کل، پارامتر INP معیاری حیاتی برای ارزیابی تجربه کاربری یک صفحه وب است.
کاربردهای امتیاز INP در گوگل
امتیاز INP معیار مهمی برای ارزیابی تجربه کاربر روی صفحهای خاص است و در رتبهبندی و بهبود عملکرد سایت مورد استفاده قرار میگیرد. شاخص INP در گوگل کاربردهای متنوعی دارد.
بهبود رتبهبندی در نتایج جستجو: در نتایج جستجو به عنوان یک عامل رتبهبندی استفاده میشود. صفحات با امتیاز INP بالاتر، فرصت حضور در صدر نتایج جستجو را خواهند داشت
تجزیه و تحلیل تجربه کاربری: امتیاز INP نشان میدهد چه مدت زمانی برای انجام اولین تعامل با صفحه وب نیاز است. به همین دلیل صفحات با عدد پایین INP نشانگر تجربه کاربری نامطلوب بد هستند.
بهبود عملکرد وبسایت: با ارزیابی این امتیاز صفحات با زمان بارگیری کند یا مشکلات فنی مشخص میشوند. در این حالت، مدیران وبسایت باید عواملی مثل تجربه کاربری بد را که اثر منفی روی شاخص INP دارند، شناسایی و اصلاح کنند.
مقایسه INP و FID در گوگل
INP و FID دو معیار عملکردی است که توسط گوگل برای اندازه گیری سرعت پاسخگویی یک صفحه وب استفاده می شوند. با این حال، تفاوتهای کلیدی بین این دو معیار وجود دارد. امتیاز FID به معنی تأخیر اولین ورودی است و زمانی را که یک صفحه وب پس از بارگذاری اولیه به تعامل کاربر پاسخ میدهد را اندازه گیری میکند. از طرف دیگر ، امتیاز INP زمانی را که صفحه وب پس از تعامل کاربر بهروزرسانی میشود را اندازه گیری میکند.
به طور کل اگر کسی به دنبال اندازه گیری سرعت و پاسخگویی صفحه وب با تمام تعاملات کاربر باشد، پارامتر INP گزینه مناسبی است. با این حال ، اگر کسی به دنبال اندازهگیری سرعت و پاسخگویی صفحه با اولین تعامل کاربر باشد، امتیاز FID گزینه مناسبی خواهد بود.
با این حال، Google در نظر دارد FID را با INP به عنوان یک معیار کور وب ویتال جایگزین کند. در این صورت معیار INP برای توسعه دهندگان وب مهمتر خواهد شد.
نحوه اندازهگیری شاخص INP گوگل
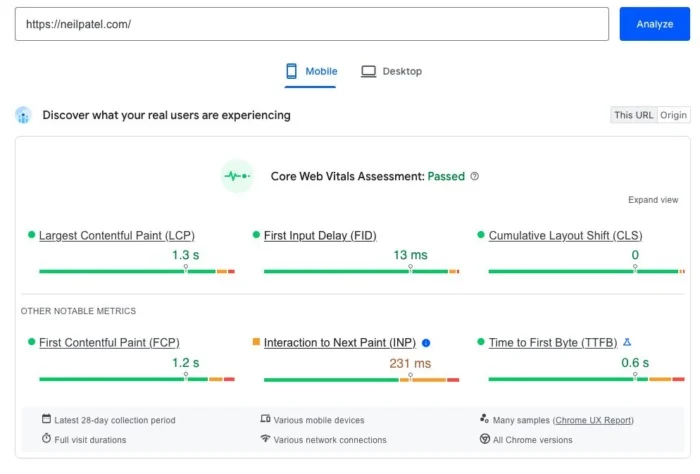
امتیاز INP به صورت سه معیار خوب، نیاز به بهبود و بد اندازهگیری میشود. برای اندازهگیری نمره INP در وردپرس، میتوانید از ابزار Google PageSpeed Insights به صورت رایگان استفاده کنید. برای این کار، ابتدا باید به صفحهpagespeed.web.dev رفته و آدرس سایت وردپرس خود را در باکس جستجو وارد کنید. پس از آن، بر روی دکمه Analyze کلیک کنید و چند ثانیه صبر کنید تا نتایج تست به شما نشان داده شود. نمره INP شما در بخش Input latency نمایش داده میشود. اگر نمره INP شما کم است، میتوانید اقداماتی که در ادامه خواهیم گفت را انجام دهید تا بتوانید نمره INP سایت خود را بهبود ببخشید و تجربه کاربری بهتری را برای بازدیدکنندگان به ارمغان بیاورید.
روشهای بهبود امتیاز INP گوگل
برای بهبود امتیاز INP، توصیه میشود تا استفاده از تصاویر و کدهای سنگین اجتناب کنید، از شبکه توزیع محتوا (CDN) برای نمایش وب سایت خود به مخاطب استفاده کنید، تصاویر و کدهای صفحات سایت را بهبود دهید و از تست A/B برای ارزیابی عملکرد صفحه استفاده کنید.
در کنار روشهای گفته شده برای بهبود فاکتور INP گوگل، پیشنهاد میشود از روشهای زیر نیز استفاده کنید:
- کاهش حجم فایلهای CSS و JavaScript: با استفاده از ابزارهای فشردهسازی مانند Minify و حذف کدهای غیرضروری میتوان حجم فایلهای مورد استفاده را کاهش داد
- بهبود ساختار کدها: تلاش کنید ساختار کدهای سایت را ساده و قابل فهم نگه دارید. استفاده از نامهای مناسب برای کلاسها و آیدیها به خوانایی کد شما کمک میکند
- بهبود سرعت بارگیری صفحه: با استفاده از تصاویر فشردهتر، کش سرور و بهینهسازی کدهای HTML ، میتوان سرعت بارگیری صفحه را بهبود بخشید و نمره INP را افزایش داد
- بارگذاری سایت در CDN: استفاده از شبکه توزیع محتوا مانند CloudFlare، MaxCDN یا حتی ابرآوران، سرعت بارگیری صفحه را بسیار بهبود بخشد و نمره INP را افزایش دهد
با مطالعه محتوای فوق نحوه ارزیابی و بهبود امتیاز INP را فراگرفتید و با روشهای بهبود آن آشنا شدید. از آنجایی که بهبود این امتیاز بر اساس تغییر در ساختار کدهای سایت یا حتی دست بردن در طراحی سایت امکانپذیر است، پیشنهاد میکنیم انجام آن را به یک تیم متخصص مثل محتوانت بسپارید.